どうも、たくろーです。
「MicrosoftのClarity(クラリティ)ってヒートマップツールが良いって聞いたけど、実際どうなの?どうやって使えばいい?」
と気になっているあなたへ、これまで複数のヒートマップツールを試してきた僕がClarityの使い心地をレビューしていきます。
結論から言えば「多分サイト運営のスタンダードなツールになるから、いますぐ導入して慣れておいた方が良いよ」って言えるツールですね。
Clarityには無料とは思えない優秀な機能が搭載されていて、世の有料ヒートマップツールを完全に葬ろうとしているとしか思えません。(※個人の感想です)
そんなClarityの使い心地や導入方法、使い方まで解説していきますね。
Microsoftの無料ヒートマップ「Clarity(クラリティ)」を使ってみた

Clarityは、Microsoft社が2020年に無料でリリースしたヒートマップツールです。
これまでに色々なヒートマップツールに触れてきましたが「無料でこの機能つけちゃったら、有料ツールのサービス全部終わるじゃん……」と思ったくらい優秀なツールですね。
公式サイトでは、この最強ツールが下記のように定義されています。
Clarityは、ユーザーがWebサイトをどのように操作しているかを理解するのに役立つユーザー行動分析ツールです。
Clarity公式ヘルプより引用
要するにブログとかサイト運営において役立つ情報を提供してくれるツール。
おそらく近いうちに、Clarityはサイト運営における3種の神器の一つになると予想しています。
- Googleサーチコンソール
- Googleアナリティクス
- Microsoft Clarity
この3つですね。今から導入して慣れておくと、きっと役立つ日が来るでしょう。
クリックもスクロールも計測できて、必要十分な機能がある
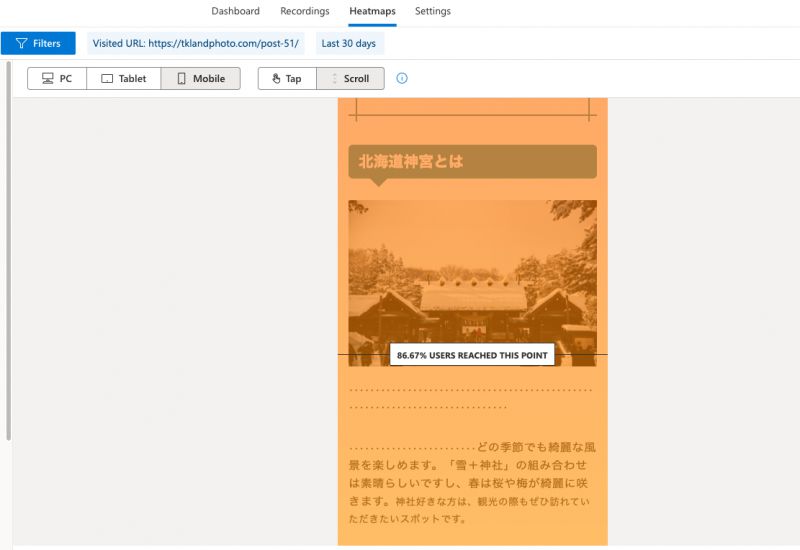
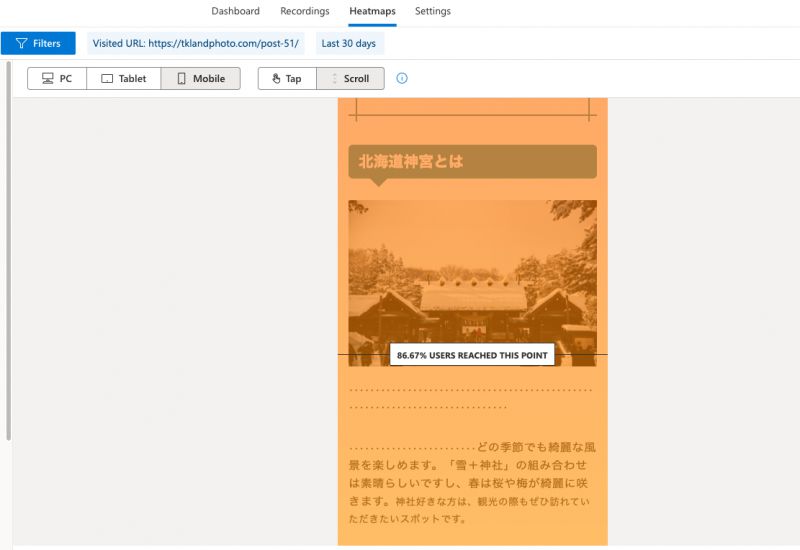
Clarityをあなたのサイトに導入した場合、例えば特定の記事を読者がどこまでスクロールして読んでくれているのか計測できます。

訪れた86.67%の人が、ここまでは読んでいるとわかる
Clarityでデータを計測すると、上の画像のようにページごとの読了率を表示してくれます。このデータを元に分析して、必要であればリライトして記事をアップデートしていくような使い方ができますね。
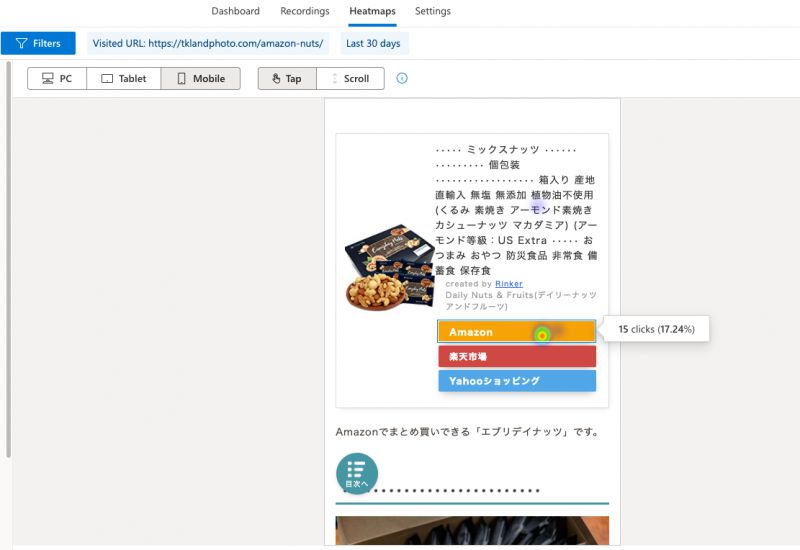
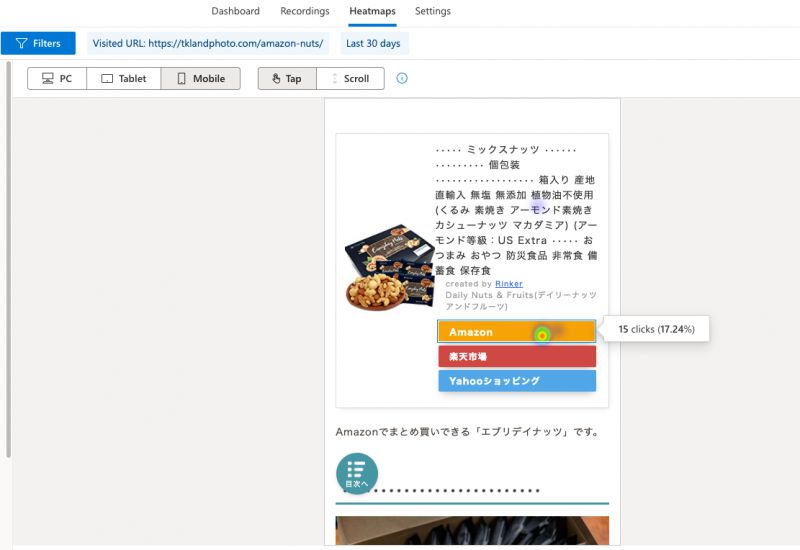
あるいは記事内にある各アフィリエイトリンクが、訪れた何%の人にクリックされているのか?なんてことも一目瞭然。

訪れた17%の人が、リンクを踏んでくれているとわかる
これもデータを見ながら、全く踏まれていないリンクは外したり、動線を見直したりすると良いですね。
読了率やユーザー行動はSEO的にも収益化にも非常に大切なことですので、それを可視化して分析していくことで、サイト運営に超役立つというわけです。
このヒートマップとしての機能は、有料ツールと遜色ない
僕はこれまでにいくつかのヒートマップを試してきました。
例えば主に「クリック率」を計測してブラウザ上でチェックできるheatmap.meを導入していたことがあります。これはなかなか便利でしたが、1ページあたり月額5$かかります。

あるいは日本企業の運営している「ミエルカ」というヒートマップツールは、僕が働いている会社(webメディア運営)で導入していたことがあります。
ミエルカの場合はコンサルも込みみたいな料金設定ではありますが、例えば「40URLで月額19800円」みたいな強気な価格設定なので、個人で入れるのは流石に厳しいですよね。
でもClarityなら、何ページでも計測できて完全無料です。
で、有料のヒートマップツールと比べてClarity自体の機能がどう変わるかというと、ぶっちゃけ全く変わりません。
無料でこれだけの機能を備えているClarity、これまでの常識からすると異常ですね。
もうこれだけで良い。きっと有料ツールはお亡くなりになる
かつては「サイトへのアクセス数をチェックするツール」を、GoogleサーチコンソールとGoogleアナリティクスが全て葬ってしまいました。
次はきっとヒートマップツールの番ですね。
世の有料ヒートマップツールは、Clarityによって全て葬られてしまうのではないかと予想しています。
※完全に個人の感想です
少なくとも、今からClarityを導入して使いこなせるようになっておいて損はないですね。
超簡単。無料ヒートマップ「Clarity」の導入方法を解説

Clarityをあなたのサイトに導入するのは、最高に簡単です。
- Clarity公式サイトにアクセスし、アカウントを作成する
- ログインしてプロジェクトを作成
- ヒートマップを導入したいサイトのHEAD内に測定コードを記入
- データ取得開始
こんな具合ですね。無料ですので、もちろん支払い登録も何も入りません。
順番に解説していきます。
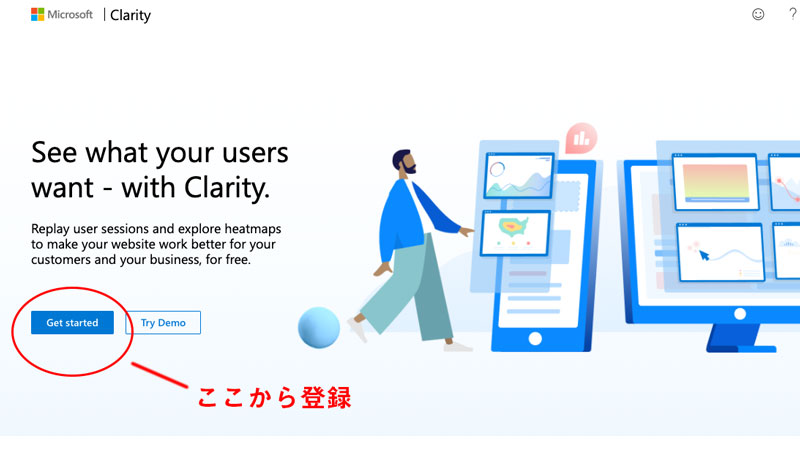
Clarity公式サイトでアカウントを作成

まずはClarity公式サイトにアクセスしましょう。そして「Get started」から無料でアカウントを作成します。
ちなみにGoogleアカウントでログインできますので、マイクロソフトのアカウントがなくても手間がありません。数秒でログイン完了しますね。
プロジェクトを作成

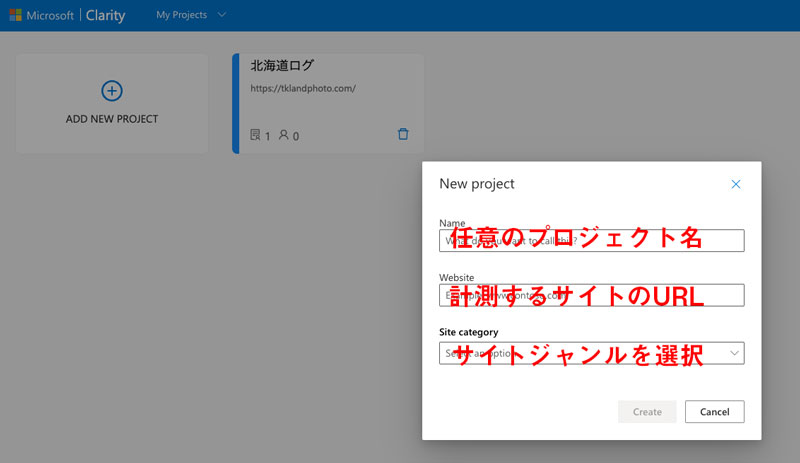
ログインすると、さっそく「プロジェクト」を作成します。
- Name:自分がわかるプロジェクト名を入力する
- Website:測定したいサイトのURLを入力する
- Site category:そのサイトのジャンルを選択する。個人ブログなら「blog」でOK
これだけでOK。簡単ですね。
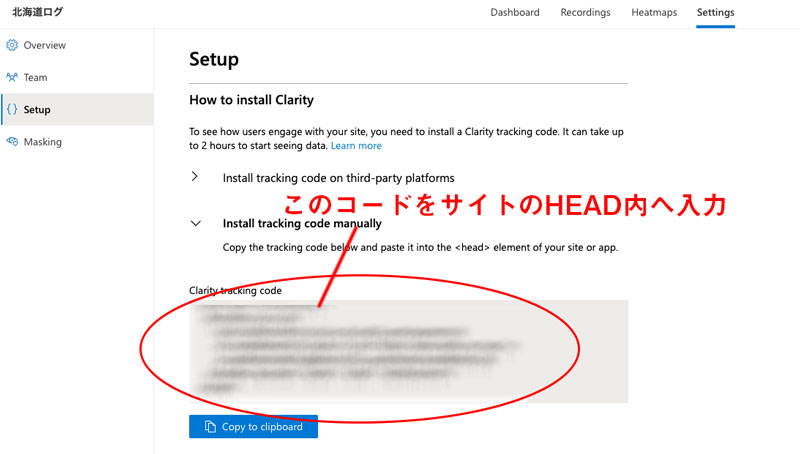
計測コードをサイトのHEAD内に入力する

すると計測コードが表示されますので、これをコピーして計測したいサイトのHEAD内に貼り付けます。

ちなみにClarityはグーグルアナリティクスと連携できますので、ついでにその作業もしておきましょう。

計測コードの下に上記の画像のような項目がありますので「Get started」を押してアナリティクスにログインすれば連携完了です。
データ取得開始。あとは細かい設定をするだけ
あとはデータが貯まるまで待つだけです。三日も経てばなんとなくデータが集まってきますので、楽しみに待ちましょう。
その間に、細かい設定をいくつか済ませておくと良いですね。
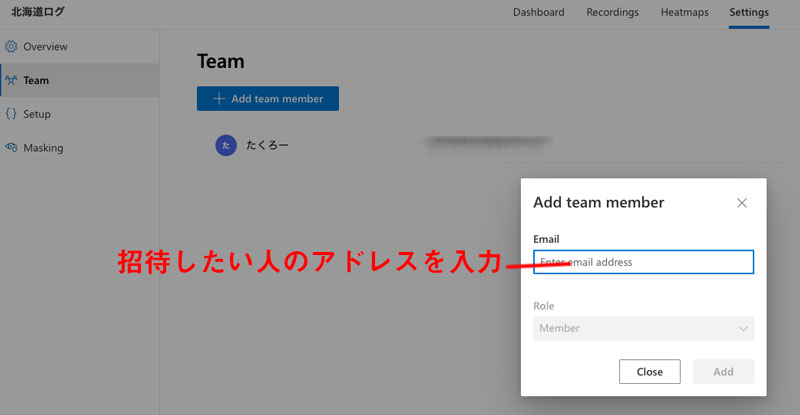
あなたが複数人でサイトを運営しているなら、チームメンバーも同じプロジェクトを見れるように設定できます。メールアドレスで招待しましょう。

上記の画像の通りメールアドレスを入力して「Add」を押すだけで、届いたメールのリンクを踏めばプロジェクトが見れるようになります。
Roleは2種類あり、追加後に変更できます。「Admin」なら諸々の設定が変更できる権限が付与され、「Member」は閲覧権限のみになりますので、役割によって設定すると良いでしょう。
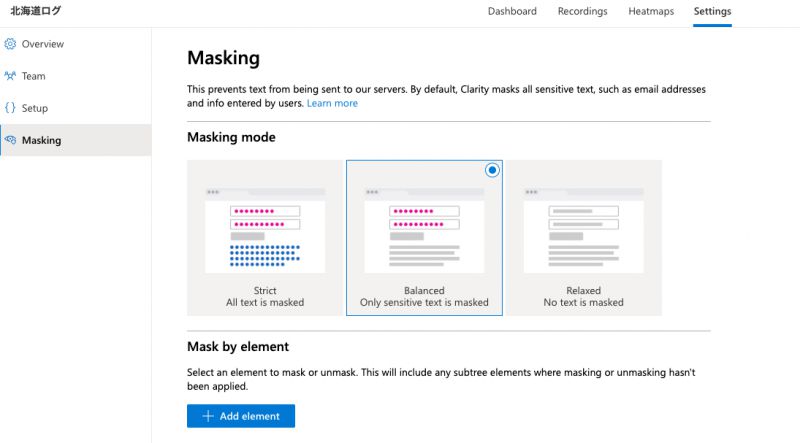
あとはMaskingの項目で、顧客情報などを入力してもらうタイプのサイトのセキュリティに関する事項も設定できます。
「訪れた人が入力した情報を、マイクロソフトにどの程度送信するか?」という設定ですね。

デフォルトでも機密情報はマスキングされる設定になっていますので、ブログ運営程度なら基本的にはこのままで問題ありませんが、必要があれば変更しましょう。気になる場合は、Clarity公式ヘルプも合わせてご覧ください。
無料ヒートマップ「Clarity」の使い方を解説。サイトを分析する方法とは?

それでは、Clarityを具体的にどのようにサイト運営に活かしていくのか?という「使い方」の部分を解説していきます。
データを眺めてるだけじゃ意味ありませんので、記事のリライトに活かしていきましょう。
アフィリエイトへの送客数を改善するための使い方

冒頭でもちらっとご紹介しましたが、Clarityではリンク毎のクリック率を測定できます。
これを活かして、アフィリエイトリンクへの送客を増やしていきましょう。
これはあくまで経験則ですが「そのリンクのクリックが10%以上あれば優秀。5%くらいあればとりあえずOK。それ以下なら絶対改善していこう」という基準で見ると良いかなと思います。
具体的にどう改善していくかというと、
- そのリンク前後の誘導文を見直す
- その場所にリンクがあるのが適切なのか検討する
- そもそも、そのリンクが読者にとって必要かどうか検討する
この辺りですね。
セールスライティングが機能しているかどうかも含めつつ、数値をリライトに活かしていってください。
読了率を改善するための使い方

読了率を改善したい場合は、読者がどこで離脱しているのか確認する必要があります。
例えば上からスクロールして3割の地点までは80%の人が読んでくれているのに、3.5割の地点になった途端に60%の人しか読んでくれなくなったら、その前後に原因があることがわかります。
しかしこの場合、必ずしもそこに書いてある情報がダメとも言い切れません。
例えば3割地点に書いてある内容で読者の悩みが解決できてしまったなら、それ以上読む必要がなくなるからですね。

しかしその地点ではまだ悩みの解決に至るような内容ではない場合は、読者から愛想を尽かされている可能性があります。そうなれば、その前後の内容を見直すと良いですね。
web記事は、基本的に「スムーズに読者の悩みを解決できるほど良い」のが原則です。
アフィリエイトの世界では、極端な話「リード文だけでコンバージョンさせるのが最高の記事だ」とも言われてますからね。
一概に読了率だけで良し悪しは図れませんが「読者は何が原因で離脱しているのか?」とClarityで分析しながら、良い記事にアップデートしていきましょう。
MicrosoftのClarityは、きっと世間のスタンダードになるヒートマップツール
というわけで「Clarityは無料なのにめちゃくちゃ使えるから導入しておいた方が良いよ」というお話です。
ぜひあなたのサイトにも導入して、サイト運営に役立てていってください。
その他、Googleサーチコンソールや検索順位チェックツールの使い方の記事も合わせてチェックしてみて下さいね。
https://kojin.blog/blog-rewrite/



